
Vous rêvez de posséder un thème dynamique à votre goût ? Alors suivez ce tuto, et vous serez capables de vous en faire un.
Alors, vous en voulez encore ? Si la création du XML ne vous a pas fait fuir, alors cette partie devrait passer comme des gants en hiver. En revanche, si vous avez déjà baissé les bras, alors vous risquez fortement de prendre votre PC et de le jeter par la fenêtre. Non, trêve de plaisanterie, cette partie est légèrement plus complexe, mais pas insurmontable, principalement parce qu'il vous faudra quelques notions en programmation. Si vous avez déjà des connaissances en JavaScript c'est impeccable, sinon nous vous conseillons fortement d'aller sur Le Site Du Zéro, pour apprendre ne serait-ce que les bases dans ce langage.
Pourquoi faut-il des connaissances ? C'est simple, contrairement au XML, tout n'est pas scripté selon des normes définies par Sony, ici nous utiliserons bien entendu des commandes créées par Sony (le PlayStation JavaScript), mais aussi des commandes propres au JavaScript, telles que la gestion de l'aléatoire ou encore des tableaux. Bref, tout cela vous ne l'apprendrez pas ici, car nous verrons uniquement les commandes propres au PSJS, et deux ou trois commandes JavaScript.
Allez, c'est parti les enfants !
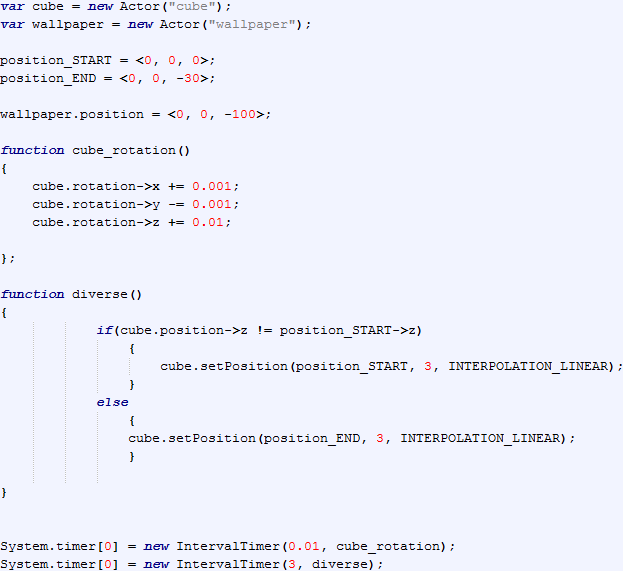
Pour commencer, munissez-vous du fichier "cube.js", et ouvrez-le avec Notepad++. Une fois fait, nous allons faire comme la partie précédente, c'est-à-dire copier/coller un texte, puis nous vous dirons à quoi correspond chaque partie.
Nos deux premières lignes permettent de déclarer nos variables. Voyez un élément comme une variable, ici nous commençons par écrire var pour signaler que nous déclarons une variable. Ensuite, nous lui donnons le nom de cube / wallpaper, et nous faisons une liaison avec nos objets au format DAE grâce aux parenthèses. Dans les parenthèses il faut impérativement mettre le nom de l'objet défini dans le XML avec l'attribut ID.
Les deux lignes juste en dessous sont aussi des variables, à la différence que nous ne les déclarons pas. En général, il est obligatoire de déclarer une variable, mais vu que ces deux là représentent uniquement des valeurs, nous n'avons nullement besoin de les déclarer.
wallpaper.position permet de définir la position de notre wallpaper. La position est définie selon les axes X, Y et Z. N'oubliez pas que vous devrez à chaque fois présenter votre code de cette manière "nom.action" (remplacez nom par le nom de votre variable, et action par l'action effectuée telles que rotation / position etc.).
function cube_rotation() est comme son nom l'indique une fonction. Une fonction permet de regrouper plusieurs lignes de code ensemble, ce qui permet par exemple de trier son code par fonction. Admettons que vous souhaitiez faire rouler une voiture, et faire bouger un personnage, pour éviter de vous mélanger les pinceaux, vous pouvez par exemple créer une fonction "voiture" et une fonction "personnage".
cube_rotation est le nom de notre fonction. N'oubliez jamais de mettre un crochet ouvert au début de votre fonction, puis un à la fin, un peu comme avec nos balises ![]() de tout à l'heure.
de tout à l'heure.
Tout ce qui se trouve dans la fonction cube_rotation permet de faire tourner notre cube. Voici la signification de chaque ligne de la fonction :
- cube.rotation->x permet de faire tourner notre cube autour de l'axe X. La valeur suivante est la vitesse de rotation, elle est principalement définie grâce à notre timer qui se trouve tout en bas, mais nous vous expliquerons ça juste après. Il faut savoir qu'ici, la valeur est 0.001, ce qui fait qu'à chaque fois que le programme lira cette ligne, il fera tourner le cube de 0.001 sur l'axe X. Vous avez aussi remarqué qu'il y a un symbole += entre notre valeur et notre commande, ceci s'appelle un opérateur. Dans le cas présent il permet de faire une incrémentation de la rotation ;
- cube.rotation->y fait la même chose que la ligne du dessus, à la différence que celui-ci fait une décrémentation grâce à l'opérateur -=, et qu'il le fait sur l'axe Y et non pas sur l'axe X ;
- cube.rotation->z fait la même chose que pour les deux précédentes lignes, hormis que cette fois-ci il fait une incrémentation sur l'axe Z, et qu'il effectue une rotation de 0.01.
Notre deuxième fonction s'appelle diverse et elle est composée d'une condition if / else, mais nous n'expliquerons pas son fonctionnement ici, car cela fait partie des bases de la programmation. N'hésitez pas à vous renseigner sur Le Site Du Zéro pour avoir des infos sur les conditions en JavaScript. Nous allons plutôt vous parler de ce qui se trouve entre les crochets, soit les deux lignes suivantes :
- cube.setPosition(position_START, 3, INTERPOLATION_LINEAR) ;
- cube.setPosition(position_END, 3, INTERPOLATION_LINEAR).
La première ligne permet de déplacer notre cube. La principale caractéristique de cette ligne, c'est ce qui se trouve entre parenthèses. Pour être plus précis, nous disons à notre cube d'aller jusque position_START sur 3 secondes en suivant une interpolation linéaire. Il faut bien faire la différence entre cube.position et cube.setPosition, car le premier permet de définir une position, tandis que setPosition permet quant à lui de déplacer la position d'un objet en faisant une incrémentation, puisqu'il se déplacera sur un temps défini.
Pour finir, nous allons parler des deux dernières lignes :
- System.timer[0] = new intervalTimer(0.01, cube_rotation) ;
- System.timer[0] = new intervalTimer(3, diverse).
Ceci est un timer. Un timer est comparable à un réveil, pour la simple raison qu'il va effectuer un rafraîchissement toute les XX secondes. La ligne n'est pas compliquée, tout le début doit être écrit de la même manière qu'au dessus, puis ensuite seuls les paramètres entre les parenthèses changent. Le premier paramètre est un nombre à virgule. Ce nombre correspond aux secondes. Quant au second paramètre, il permet quant à lui de dire quelle fonction devra être rafraîchie. En clair, ici nous disons à notre programme que la fonction cube_rotation devra être rafraîchie toutes les 0.01 secondes, et que notre fonction diverse devra l'être toutes les 3 secondes.
Voilà, nous avons fini le côté programmation, il ne nous reste plus qu'une chose à faire, la compilation et le test de notre thème.

Commenter 132 commentaires
Lire la news : TUTO - Créer un Thème Dynamique de A à Z
Je sens que je vais me faire plaisir
C'est se que je cherche aussi, comme sa je mettrai mais beau montage video comme celui du Killzone
Ok, merci pour la réponse. Dommage... j'essaierai de créer un thème dynamique en 3D quand la motivation y sera.